This is where I analyze games I’ve been playing, previous projects I’ve worked on, and whatever else comes to mind.
One Bullet Devlog: Week 1 August 15 - 21st 2022
What’s the project?
It’s been a while since I’ve made a game and I want to rectify that. I’ll be documenting everything design related in this project as I go, along with a post mortem at the end of the project and a reflection on how I can do things better. For this project I’ll be going solo because while I love working in a team I want to see what I can accomplish alone. I gave myself the theme of “One Room” and started thinking of ideas. The concept I ended up settling on was a secret agent that needed to take out a room of targets with a single sniper round. It would be a Puzzle/Stealth game where the player would need to sneak past AI and setup the room to bounce the bullet around and hit targets. I’ll be making this game in Unreal Engine as I enjoy working with it and understand it’s workflow.
Design Process
First I started by designing the reflective surfaces that would bounce the bullet around the level and hit all targets. The intent behind this was to give the player the ability to manipulate the trajectory of the bullet in a non constrained way to allow for freedom in coming up with the solution to the puzzle. Next I designed the AI. Their purpose was to provide some challenge to the player and make the experience of setting up the reflective surfaces more dynamic. This introduced a problem however, how would I go about firing the gun if the AI were constantly moving about? The solution I came up with was to have the player activate distractions around the map, not only would this lock them in place but it would also serve as a challenge to line up the shot depending on where in the level I placed them. I would also need a way for the player to determine what everything is at an easy glance, so I came up with a vision system similar to the Arkham games in order for the player to be able to easily spot enemies and formulate a plan.
First Playtest
With the GDD in hand. I coded up every system in a basic manner. Just enough to get a good first playtest in and determine where potential problem spots were. And there was a big problem. The game was frustrating to play. The area I found to be the largest contributor to this was the reposition system. It was physics based and difficult to control exactly where you wanted the object and thus bullet trajectory to go. In addition I also found the distraction system needed work, I didn’t fully understand how the AI perception system in Unreal Engine worked and it’ll need to changed slightly.
Conclusion
These will need to be the first things I address this week. While the first playtest wasn’t a massive success the first play through taught me a lot about what I need to do going forward to improve this game. I’m really enjoying working on this game, designing and implementing new features and systems. I’ll post more updates as progress continues.
One Bullet Devlog: Week 2 August 21 - 29 2022
Progress This Week
This week I focused on solving the design challenges that were present last week. I found the biggest issue was the repositioning of the reflective surfaces and the fact that it was physics based. To solve this I switched to a system similar to object placing in Fallout 4 where a green outline of the object will show the player where the object will be placed and give the player the ability to rotate it. This gives the player so much more control over where the object will be placed and I even added in a laser to show exactly where the ricochet will go before the player placed down the object. This provides additional information to the player and allows them to align it better.
Test Build Creation
I additionally created a very basic level for players to test out and give feedback. This test will be done to determine if players can understand the mechanics, what they found fun, where frustration occurred. This will give me insight and be able to rework mechanics and improve level design according to feedback.
One Bullet Devlog: Week 2 August 29 - September 5 2022
Progress This Week
I received a lot of feedback during last week’s test and was able to improve the game. There were both positive and negative aspects to the feedback. The primary positive bit of feedback was that most people understood the game and the overall objective and weren’t confused by the mechanics. The primary negative feedback were bugs that rendered the game difficult to play and a map that was too large and had too many elements to it making it difficult. Primed with this knowledge I set about creating a final version. I started by shrinking the map dramatically, this also necessitated me reducing the vision range of the AI. I reduced the amount of reflective surfaces the player would use down to to 2 to limit the player and not overwhelm them. I finally fixed the remaining two bugs, tested and sent out a final build to itch.io.
Post Mortem
What were some things I wish I could have done better? With my three week deadline I think I did fairly well all things considered. One aspect I think that needed major improvement upon was teaching of the mechanics, although players responded well and knew how to use the mechanics I should have included a small tutorial level to better teach these mechanics. I feel I could have also added one more element to the level in order to provide a bit more challenge. I feel I over corrected to the feedback that it was too difficult. My intent was to provide a level with modest challenge but I feel the result was too simple. I could have added one more element to make it slightly more challenging. I feel more levels could have solved this problem and added more difficulty over time. In addition I feel like one more mechanic could have made the game feel more interesting and provided the player with more choices. Specifically I feel like a mechanic where the player could manipulate a switch in order to change the level could have been a really interesting addition. The last thing I think I’d change would be to instead of smoothly rotating the reflective surface I’d have it snap to set angles. This would provide better control to the reflection and I could better design around the trajectories. All in all, I think overall I learned a lot with this project and am satisfied with the end product. There were some things that need improving upon but I learned quite a bit during my time with it and can’t wait to tackle a new project!
The Hub World Design of The Wish of the Strays
During the wish of the strays I worked almost exclusively on the design and implementation of the hub world. I learned a lot during that time and I want to share some of what I learned and what I can improve on for next time.
NPCs
This was the bulk of how I spent my time on the project and I’m proud of the work that I’ve done. There were 3 keys things the NPCs did one was to encourage players to explore the hub world and remain engaged in the activities of the NPCs, another was to connect what goes on in the battle to the Hub world and the final was to provide a sense of risk and reward to the player. However I believe that the NPC’s failed one original design intent.
System Explained
First a little explanation of the system. The system various different NPC types but the two of note were central NPCs and Branch NPC. A central NPC had a little game of chance the player could play. Losing this game would result in a penalty of some sort but winning would grant a bonus in the next fight. This was done to connect the battle system to the hub system. Branch NPCs had a certain chance to spawn if a central NPC was there. When interacted with they would give the player more information about the central they were attached to letting them know if they have a good chance to win or not.
How it succeeded
I think this ultimately succeed in two key areas. This gave the player a sense of risk and reward. They were gambling team members health, gold, etc for a chance to give all party members XP, more health more damage. With the chance of success clearly being shown to the player it allowed them to formulate a strategy and determine if the risk was worth it, finding a branch was worth it because it would help you decide if that activity was worth doing. This also ties into it succeeding as a way to tie the battles with the hub world. You were weighing the consequences of a future poor battle for the chance of an easier battle with the bonus.
How it failed
It failed in one very crucial aspect. It didn’t motivate the player to explore the hub world. This is one of the biggest issues with the system. Why? Because the branch NPCs were located too close to the central NPCs. They would all spawn in one area. The intent with this decision was to give the player a central area of the map to explore. But this backfired one of the systems original intents. Get the player to explore. The fix would have been to spread these NPCs throughout the Hub and really get the player to see everything the map had to offer.
Time Slots
The time slot system I think was well executed generally speaking. One minor oversight really set this system back in terms of how it related the information to the player.
How it succeeded
The main intent of the system was to get the player to strategize how best to do activities and bet on opponents. You couldn’t do everything so you had to make choices on how to spend it. I think ti did succeed in this. With different activities costing different time slots not only did you have to weigh if you could actually succeed these activities but now was it worth to lose a time slot I could potentially spend on something else.
How it failed
The main problem with this system was how it relayed information to the player. In the UI it was simply a number we had placed on top of the screen. When doing an activity we would show how much time it would cost but the simply take that number away. It didn’t give the sense of passing time and as though this was important. Feedback we had received suggested that players didn’t understand this mechanic and we couldn’t wrap our heads around why at the time. With the benefit of hindsight I believe it’s that they didn’t know they were spending time on these activities they were too focused on the gold and other costs. I think that this is a UI problem in general the game has. It lacks feedback on what is happening with resources. I would fix this by adding a small animation showing these resources being taken away to emphasize that you’re spending time and other resources on this activity.
Level Design
I got the chance to work on level design for the hub world. I think there a things I did really well and others I need to improve upon.
Level Layout
The big intent with the layout was to provide an open area for the player to explore to contrast the rigid nature of the battles. I think it succeeded in letting the player know exactly what function each section of the map provided in regards to shop but I think I failed in providing interesting things for the player to explore.
How it succeeded
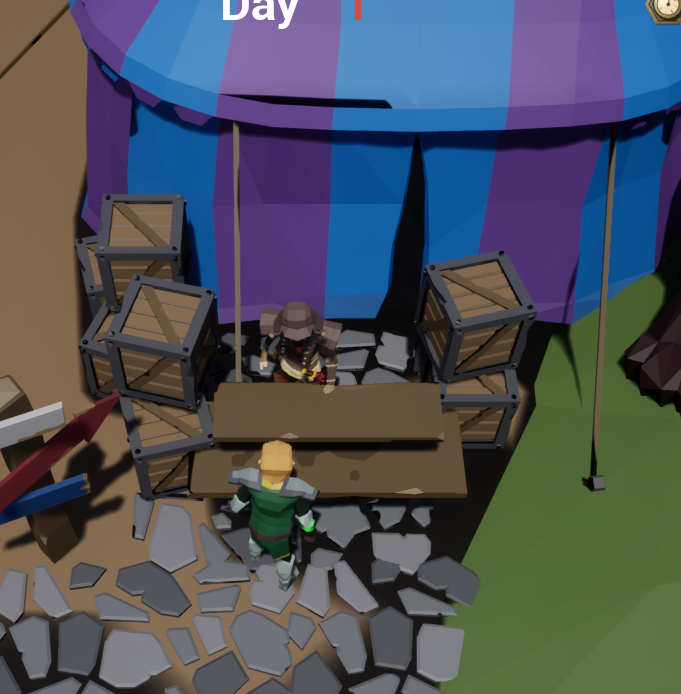
I think one of the elements I’m the most proud of when it comes to the level design was the differentiation of the shops. There were three shop types in the game, the item store, the fighter store and the gold betting shop. For all three I tried to include different elements to differentiate them. For the weapon shop I used lots of anvils, swords and other decorations to highlight it’s purpose. For the fighter shop I used large crates and a statue of a knight. For the gold betting I used a tent. To aid each of these I placed a sign post which when interacted would display text telling you which shop it was to guide the player.
How it failed
I failed to provide meaningful exploration to the hub world. Apart from a densly packed central area the outskirts have nothing to offer. This is a huge failure especially since an explorable space was one of it’s stated goals. I think this leads back the branch NPC issue, they were all spawning close to each other. I think I needed to spread them out but in addition the level design needed to be more interesting. Next time I will create a Level Design Document to help guide my thoughts and help identify any early issue that might crop up with the game, and greybox the area to test to see if it’s an interesting place to explore before creating the map.
Environmental Storytelling
While I don’t think that environmental storytelling made the level better I didn’t just want to give the player an open area to explore. I also wanted to tell little self contained stories. For example, in one corner of the map there is a small graveyard. I wanted to add just a bit of storytelling. In the main lore of the game, people from all around the fantasy world can enter into this tournament to the death for the chance to get a wish granted. To emphasize this point I created a small graveyard with a few interesting features. Some have flowers placed around them in remembrance. Others had nothing. But I left a small little detail. One grave has some coins and a dagger with it. A friend leaving their possessions for a friend felled in battle. Another detail I put in was since these people come from all around the world the hub area was an amalgamation of different fantasy settings, one was classical medieval, another was a viking section etc. I think it tells a story about all the people who have been banished into this tournament.
Conclusion
The Wish of the Strays was a massive learning opportunity for me. I got to design and program various aspects of the game including some which I’d never done before. There were a few aspects which didn’t meet their intent but I think that overall given the time constraints I think I’m happy with how the hub world turned out.
Magic the Gathering and Mana
Magic the Gathering is one of my favourite games. I’ve played it ever since I was young. As I’ve grown up I’ve often asked myself why Magic the Gathering(MTG) has remained on top of the trading card game market for so long? One answer is the engaging gameplay the MTG offers. I think a huge part of that gameplay success lies in it’s mana system. I want to take the chance to analyze the mana system in Magic the Gathering and compare it to other TCGs like Gwent and Hearthstone.
Just to explain the basics of magic, the main goal of a magic game is to reduce an opponents life total from twenty to zero (there are other win conditions, though this is how most games are ended). To do that the player will need mana in order to cast spells. Mana is generated by tapping (rotating a card 90 degrees) a land card. Once a card is tapped it will only untap on your next turn. Once a card is tapped it can no longer be used until it is untapped. Think of mana almost like the currency needed to cast spells. Mana is split into five different colours; White, Blue, Black, Red and Green. Included in the cost to cast cards is a specific mana colour cost which must be paid using the mana colour depicted in the cost. This limits the types of cards a player can have in their deck. For a more in depth explanation of the mechanics, I have included a link to a youtube video explaining how the game is played.
Okay now that we understand how the mana mechanic works, let’s dive into some pros and cons of this system in isolation. The biggest con to this system is it’s inconsistency. Since getting mana is tied to getting a card, players can end up with too much land cards in their hand or no lands at all. This leaves to some games that never have a chance to get going as one player is struggling to cast anything. This leaves both players feeling unsatisfied with the game. The second biggest con is more powerful lands giving a player a distinct advantage in the game. As the game went on powerful lands were added with the ability to draw the exact type of land card the player wanted. This led these cards to demand huge prices and gave the users of these cards a huge advantage (this was fixed somewhat by printing less powerful versions which were easier to access). The first and most major pro of this system is it’s customization. For example most magic decks run two colours of mana, sometimes even more. When a player is constructing a deck this choice of mana colour is one of the first that needs to be made. The mana colours for cards aren’t merely cosmetic, each mana colour plays differently. This gives players a huge amount of customization in their playstyle. Playing only one mana colour is all well and good but by combining two or more colours you have access to a wider array of play styles. This also restricts players because having too many mana colours can often be difficult to play and requires very certain cards to work. This limitation forces the player to make a deck that isn’t simply a list of the best cards, but to pick a strategy and use the one or two colours of mana in order to pick their cards. The second major pro of this system is it paces the game. You first start out with small creatures and as the game goes on more powerful creatures and spells are cast. This creates a slow start and a big hectic finale. There are a few more pros to talk about but we’ll get to them in the next section.
Now how does this system compare to Hearthstone and Gwent? Well, hearthstone implements a mana system where one mana is given each turn. This mana can be used to cast any card so long as the player has enough mana. Gwent completely forgoes this mana system in favour of playing a single card per turn. Both games suffer a similar problem to each other. The customization is more restrictive due to the mana system. Hearthstone implements a system where the player must choose a class to play and can only play class cards and generic cards. Gwent has you playing as a single faction with cards restricted to the faction of choice and a small number of generic cards that any faction can use. In MTG the mana system allows me to play multiple different mana colours with each mana colour having it’s own playstyle. I can’t decide to play a Shaman-Wizard in Hearthstone or NorthernRealms-Nilfgaard in Gwent. I’m forced to only pick a single faction or class. Having mana as a card like in MTG frees the game up to allow this mixing of factions because the mana colours you decide limit your deck building. If you pick two colours for example you need to include enough land cards of each type to make it viable. This is why five colour usually doesn’t work, the more mana colours you add the less consistent your deck becomes. This dissuades players from picking all five colours and picking the most powerful cards, which would make the decks very similar. Hearthstone and Gwent don’t allow this because their mana systems are always consistent. The player always knows they’ll be able to play a card in both systems and they know when they’re going to have mana. If Hearthstone and Gwent had the same faction system as MTG then all the decks would look the same because they would simply use the most powerful cards from the respective factions.
In conclusion, the mana system in MTG is controversial. On one hand it means the game is less consistent, relying on both players to get consistent land draws. On the other it gives a huge amount of freedom for the player to pick their play style all while still offering deckbulding restrictions. I really like playing both Hearthstone and Gwent, but I’ll always come back to MTG. Through the mana system it allows players to pick a play style of their own and personalize the game in a way no other card game can really match, and it is a contributing factor to the game’s success.
What makes a good intro?
Video game intros are designed to get the player hooked on the game. It’s the first thing the player encounters and interacts with and sets up expectations in the player for the content to come. I believe that a good intro sets up expectations, gives players the controls and skills they’ll need later on, and gets the player narratively invested in the story. Recently I’ve finished Ori and the Blind Forest which has been an incredible game. I believe that Ori and the Blind forest has a fantastic intro that accomplishes everything I’ve outlined and I wanted to walk through why it’s so good. (Spoiler alert, leave now or have the intro spoiled……. okay here we go)
The first thing we see is the spirit tree. I believe this was done to introduce the concept of the spirit tree as early as possible as it serves as the foundation of the game’s narrative and has the player asking questions about the tree and it’s purpose. The next thing that happens is we get to take control of Naru. This serves to introduce the player to the game’s most basic controls as well as setting the expectation that this is a 2D platformer. Moving left or right. This has the added effect of getting the player to sympathize with Naru, which is needed if we want the emotional impact of the intro’s ending. We keep traversing to the right where we encounter our first obstacle. Naru can’t progress to see Ori without jumping. So the player will need to experiment in order to figure out which button is the jump button. This is a way to teach the controls to the player without the need for a tutorial.
Now the player understands basic motion from right to left and understands how to jump. The next scene has the player taking control of Ori. While Naru was slow to control, switching to Ori is to get the player used to Ori’s agility and speed (although the speed is reduced in this cutscene). Next Ori hops on Naru’s back and we are once again tested on our jumping ability. With that obstacle out of the way we are presented with a cutscene showing Ori and Naru bonding together and constructing a bridge. This is done to show the passage of time as well as preview one of Ori’s future abilities. The point of this cutscene is to get the player invested in both Naru and Ori aided by the fantastic soundtrack to help direct the player’s emotions.
Next, we play as Ori heading back along the same way we came. This is to set up the expectation that the map will require us to go back to progress. This is a super important expectation to set very early on. Players expecting a more traditional platformer as opposed to a metroidvania, will be confused about the need to backtrack and explore. This puts it in the players mind that sometimes the path forwards lays in places we’ve already explored.
After that we see the spirit tree calling out to Ori and Naru taking Ori inside. This is done to get the players questioning what the player was seeing. Next we see Naru’s health start to decline and the forest around them is dying. The player now knows that something is wrong and Naru and Ori are caught in it’s path. Naru leaves to go find food for Ori. The orchard we once explored that was bright and beautiful is now replaced with dying and decaying trees. All of the fruit that Ori and Naru eat as food is now gone except for a solitary bunch. Naru is injured trying to get the fruit. Once Naru returns to the cave we Naru give the last bit of food to Ori, sacrificing herself for Ori’s survival. As Ori walks back to the cave, remembering the good times with Naru, Ori finds Naru dead. Ori and the Blind Forest earns this emotional gut punch through it’s use of music to set the mood as well as taking control of Naru and Ori so the player can empathize with them. The player is now fully invested in what happens to Ori.
This intro is fantastic. It sets up expectations so the player will know what to expect going forward, it taught the player the most basic controls and gave them the tools to start exploring the world, and it invested the player in the story and had the player asking questions and wanting answers. It does everything that an intro should do in my opinion and I think it’s a fantastic example that shows what intros should be.
Learning from mistakes
I had to learn a lot while working on Tales of Rostra. It was the first time I had ever worked on a dialogue and cutscene system, and with that came a lot of mistakes. I would often hear “Sean the cutscene broke again” or “Sean the dialogue isn’t working“as they were testing their own features. It came up often as a subject of discussion in the team and how it was difficult to work with. They weren’t wrong. Both systems had some core flaws. There are three core reasons why these systems had flaws and I want to discuss them and talk a bit about what I learned from this experience.
The first reason the cutscene system failed was too much freedom over variables. Since the cutscenes were customizable, I needed to be able to change every aspect of their function. I did this by giving a ton of access to variables in the inspector. The problem with my approach was, the system needed very specific things in order to work. This was a problem born of both design and code. If you didn’t correctly input all the actors and all the actions, it would break. If an array wasn’t set correctly, it would break and so on and so forth. What could I have done to fix this? Well the first would be to build in some safeties. I should have used lists instead of array so I could delete elements I wasn’t using. I needed to check for improper conditions and properly account for them by halting the cutscene and outputting an error. I should have used Unity’s inspector tools to limit what values could be input.
The second reason was lack of a central database for the dialogue system. I created a prefab for the dialogue and used the inspector to input it’s dialogue. This meant that if I needed to go change several dialogues I would need to go to several different objects and manually change the text. This led to several mistakes in the dialogue needing to be corrected and it made it hard to tell what was going on since the text would be so long it wouldn’t be able to display the entire string.
The third was an over reliance on booleans. I used them to dictate the flow of these systems. The problem with that approach is if a boolean failed to trigger at the right time it would cause the systems to break. And these booleans had a habit of not flipping correctly. This is a core system design failure. I should have structured the code in a way to use less booleans and use other systems to my advantage such as using a state machine.
I was initially apprehensive when I was asked to work on the Hub World and Narrative systems for The Wish of The Strays, but then I realized it was a chance to take what I had learned and improve. I improved upon the cutscene system by relegating the customization to a data table and using more thorough error checking. This system ended up being easier to use and debug. I used Unreal’s datatables as a centralized location for all the dialogue. So I could more easily tell what I was writing and if changes needed to be made it would be made from a centralized location. Lastly I used the UI and other systems to reduce the amount of booleans needed and made sure the flow of the system was better controlled.
Ultimately, I’m happy with work I did on Tales of Rostra. Did I make mistakes along the way? Sure. But it was a fantastic learning experience and it was exceptionally fun to work with the team. I’m proud of the work that I did but I’m even more happy that I could learn and improve from it.